お気づきの人はまだいないかもですが…
音楽ページを改修中です。
なんだか、古の音源をつかった曲に反響をいただくことが圧倒的に多いため…
(ありがとうございます!)
この辺の曲たちを目立たせるようにしてみました。
整理が追い付いていないのですが、まだまだ改修・追加予定です。
その改修の一環で、各曲になるべくユニークなジャケット画像を指定してあげようと思い…
とはいえ、古の音源を使った曲に、現代のバリバリ鮮明CGイラストを使うのも何か違う気がするので…
それっぽく加工してみることにしました。
ステキな変換ツールがあるよ!
手っ取り早く思いつくのが、「ファミコン風画像変換ツール ふぁみこんぶ」を使用させていただくこと。
画像を読み込み、使用する色を選択すると、ファミコンっぽい画像に変換してくれる とてもステキなツールです。くわしい仕様・使い方については配布元で。ちなみに、「ゲームボーイ用」以外の全色を指定する場合は、色パレット上の任意の場所で右クリックすればOKです (全解除はもう一度右クリック)。
D4 GATEWAY
noia.g3.xrea.com
D4U/kokola さまが作成されたソフトウェアなどが公開されているサイトです。
「ふぁみこんぶ」の入手には、「ぱら倉庫」>「ふぁみこんぶ」とお進みください
自称代表作「sakura night」2015年版 (10年前…!) のイメージイラストも、このとおり:




テンションが上がりますね!!
D4U/kokola さま、ありがとうございます!
ただ…
「変換してみたけれど、もうちょっと調整したい…」という場合も出てくるはず。とはいえ、納得いくまで「画像調整 → ふぁみこんぶ変換」を繰り返していたのでは、時間がかかってしまいます。
というわけで、今回はゲームボーイ画面風に限りますが、次なる手を考えます。
Clip Studio Paint (クリスタ) で加工する
クリスタの各機能を使って、それっぽくしてみます。
まずは比較用に、純粋に「ふぁみこんぶ」でゲームボーイ風に変換。
ドットサイズは2ピクセル (デフォルト、ソフト作者の推奨値)。


一応雰囲気などはわかりますが、感覚としてはちょっとピンボケしてしまったような感じ…?
元画像の明るさ、コントラストあたりを調整すれば、さらに納得のいく出来になる気がします。
まずは下準備
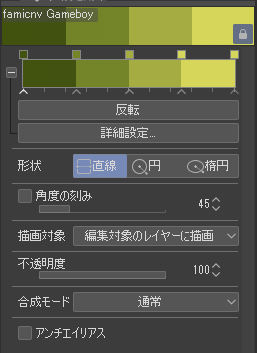
クリスタで、「ゲームボーイ画面風の色セット」を定義します。
一口に「ゲームボーイ画面風の色」といっても、画面の状態、年数、個人の記憶・イメージ…など、いろいろなパターンがあるようです。
初代ゲームボーイの液晶の色を再現する – ゲーム作るくんのサイト
gametsukurukun.com
ゲーム作るくん さまの記事。
個人ゲーム制作者の観点から、「経年劣化した感じ」など、複数パターンのカラーセットを紹介されています。
いろいろ考えた結果、やはり「ふぁみこんぶ」で使われているカラーセットが個人的にしっくり来たので、この4色を使用させていただきます。
クリスタの「グラデーション」ツールで、このような4色パターンを新規作成します。プリセットの「3色ストライプ」などが参考になります。
作成後は名前を付けてロックをしておくと◎。念のため、アンチエイリアスも切っておきます。
これで色の準備ができました。
いよいよ画像加工!
さっそく元絵に対して
「フィルター」>「効果」>「モザイク」を選択、ブロックサイズを「2.00」にして「OK」で、2pxのドット絵もどきに変換します。


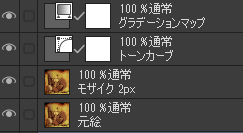
次に、先ほど保存したグラデーションマップを適用します。
「レイヤー」>「新規色調補正レイヤー」>「グラデーションマップ」を選択
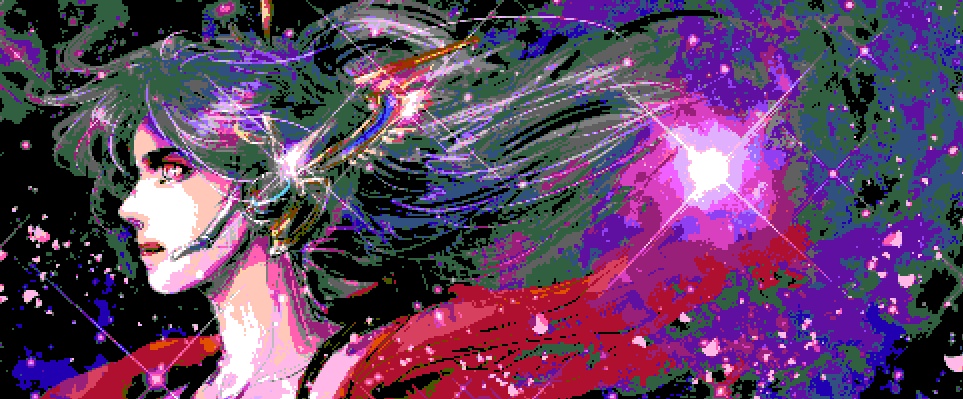
一気にそれらしくなりましたが、やはり画像の調整が必要そうな感じです。
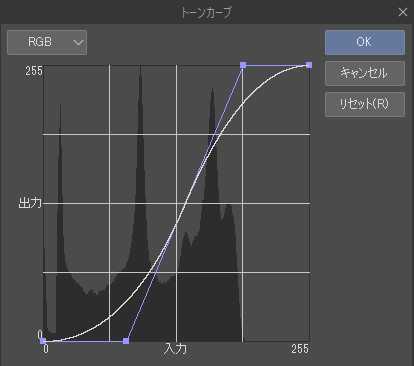
そこで、モザイク加工した元絵レイヤーとグラデーションマップのレイヤーの間に「トーンカーブ」調整レイヤーを作成します。

「レイヤー」>「新規色調補正レイヤー」>「トーンカーブ」、プレビューを見ながら調整今回はこんな感じに調整しました。

(これは個人的な色使いの傾向・癖によるものだと思いますが、こんな感じにS字型に調整するとイイ感じになる…ことが多いです。)

なんかすごくイイ感じです!!やりました!!!🙌
まとめ
ステキなソフト「ふぁみこんぶ」を使用すると、お手軽に自分の作品をファミコン風味に変換できます。テンションが上がります!
こだわりたい場合は、クリスタで調整するとテンションが一層上がります!
なお、クリスタでの調整は「トーンカーブ」フィルターにとどまらず、加筆したり、乗算レイヤー・加算レイヤーで局所的に明暗調整をしたり、ほかにもいろいろできます。




作品のさらなる可能性・ステキな表現を模索してまいりましょう🙌
音楽ページの改修もすすめないと…💦