
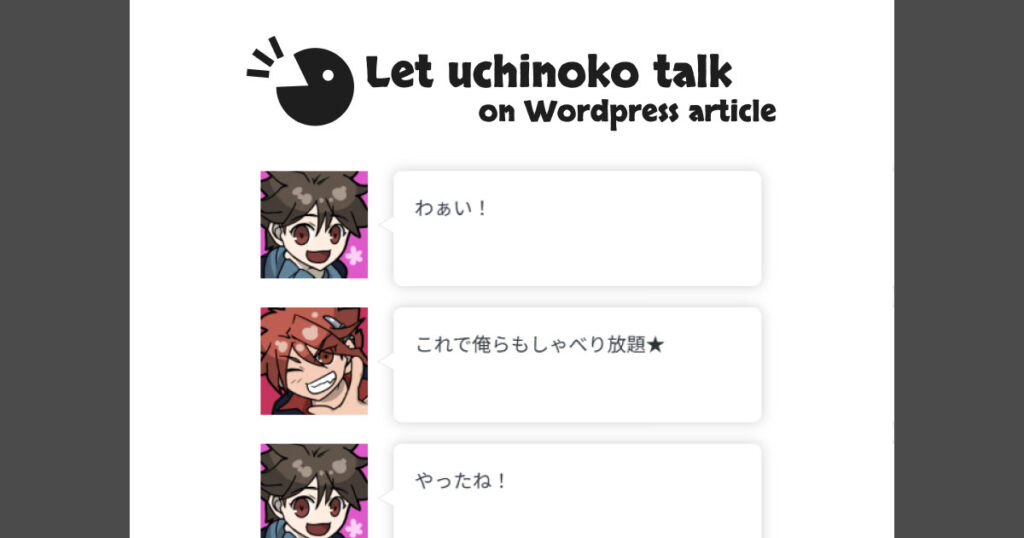
うちのこをしゃべらせるカスタムブロックを作りました。



かわいいね!!勝ちです!!
✌(‘ω’✌)三✌(‘ω’)✌三(✌’ω’)✌
前回記事がなにやらそこそこ見られているらしく…。

【WordPress】ACF PRO をつかってカスタムブロックを作成!
WordPressのカスタマイズは多少わかるけど、込み入ったこととなるとちょっと…
…な ほたか が、ACF PRO をつかってカスタムブロックをつくることができた!というお話です。
またなんか作ってみるかー!
というのと、あとは昔のノリでうちのこをしゃべらせようと思ったので
あらためて、ACF PRO をつかってカスタムブロックを作る手順のメモです。
⓪:下準備
前回のハマりポイント。テーマフォルダに acf-json フォルダを作成しておきます。
この状態で、ACFでフィールドを保存すると、この中にJSON形式の設定ファイルがポコポコ蓄積されていきます。(ここの中身は編集の必要なし)
①:functions.phpでカスタムブロックの登録
functions.php に書いてアップ。
/* --------------------------------------------
* カスタムブロックの登録
* -------------------------------------------- */
add_action('init', 'register_acf_blocks');
function register_acf_blocks()
{
register_block_type(dirname(__FILE__, 2) . '/blocks/charaspeech'); //※1
}
/* --------------------------------------------
* ACFブロックカテゴリーの登録 //※2
* -------------------------------------------- */
function add_block_categories($categories, $post)
{
$add_categories = [
[
'slug' => 'dp-custom-blocks',
'title' => 'DPカスタムブロック',
'icon' => 'star-filled',
],
];
$categories = array_merge($add_categories, $categories);
return $categories;
}
add_filter('block_categories_all', 'add_block_categories', 10, 2);
/* --------------------------------------------
* ブロックを使用するときのみCSSを読み込む
* -------------------------------------------- */
add_action('init', 'custom_block_styles');
function custom_block_styles()
{
wp_enqueue_block_style(
'acf/charaspeech',
array(
'handle' => 'dp-customblock',
'src' => home_url('/css/customblock.css'), //※3
)
);
}※1:テーマフォルダに blocks フォルダを作成、さらに charaspeech フォルダを作成して、その中にもろもろ設定ファイルを入れる構成です
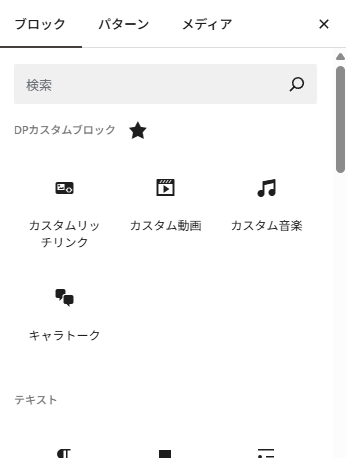
※2:デフォルトのブロックリストに混ぜたくなかったので、独自のカテゴリを作成することにしました
(独自のカテゴリを作成すると、記事編集画面の左側のブロックリストには ←このような形で出てきます)
※3:blocks フォルダ > 各ブロック用のフォルダ にCSSを入れる例を見かけますが、このサイトでは、自作ブロック用のスタイルは、まとめて /css/customblock.css に入れています。
ちなみに、サイト全体が「ブロックテーマ」で作られていないと、「ブロックを使用しているときのみ読込み」はできないっぽいです…。(このサイトは、記事以外にはブロックを使わない「クラシックテーマ」タイプなので、どのページでも読み込まれてしまう模様)
とにかくカスタムブロック用のCSSの登録は必要なので、書いておきます…。
(JSONのほうに書く方法がメジャー?)
なお、管理画面のスタイルでは box-sizing: border-box; の設定がないようです。
「記事をプレビューする分には問題ないけど、編集画面で段ずれが起きる!」などなどの場合は、こいつをブロック用のCSSに含めてやるとよさそう。
②:JSONを登録
テーマファイル内の blocks/charaspeech/ の中に、block.json を作成します。
{
"name": "acf/charaspeech", //※1
"title": "キャラトーク",
"description": "うちのこの会話を表示します",
"category": "dp-custom-blocks", //※2
"icon": "format-chat",
"keywords": ["会話, chat, うちのこ"],
"acf": {
"mode": "auto",
"renderTemplate": "render.php"
},
"supports": { //※3
"align": false,
"anchor": true,
"className": true
},
"example": { //※4
"attributes": {
"mode": "preview",
"data": {
"__is_preview": true
}
}
}
}※1:nameにはアンスコがつかえないっぽいのでご注意ください~
(自動出力スクリプトのIDなどで、アンスコはハイフンに変換されてるので、そのあたりの関係??)
※2:先ほど functions.php で作成した独自カテゴリに含めるようにします
※3:編集画面右に出てくる「高度な設定」で、もろもろサポートするかどうか?の設定。
いちおう、カスタムのID (anchor) とクラス (ClassName) は設定できるようにしました。
※4:example の項目は、編集画面のブロックリストでカーソルを当てた時に表示されるサンプル画像に関する設定だったと思います。いちおうサンプル画像 (thumb.png) も作ったので書いておきます。
③:ACF PRO でフィールドを登録
キャラ+吹き出し1つに対して1つのブロック…でもよいのですが、今回はPRO版の醍醐味「繰り返しフィールド」を使いました。
フィールド全体の設定
| ロケーションルール | ブロック・等しい・キャラトーク |
繰り返しフィールド
| 全般 > フィールドタイプ | 繰り返し |
| 全般 > フィールドラベル | キャラ会話 |
| 全般 > フィールド名 | cb_cspeech |
| 全般 > レイアウト | テーブル ※ |
※:テーブルが一番、高さを取らずコンパクトな表示だったので…
繰り返しサブフィールド①
| 全般 > フィールドタイプ | 選択 |
| 全般 > フィールドラベル | キャラクター |
| 全般 > フィールド名 | cb_cspeech_chara |
| 全般 > 選択肢 ※ | haruka : ハルカ kai : カイ |
| 全般 > 戻り値の形式 ※ | 両方 (配列) |
| 検証 > 必須項目 | 有効 |
※:キャラの画像ファイル名・キャラ名の処理を両方行いたかったので、どちらも取得できるように設定
繰り返しサブフィールド②
| 全般 > フィールドタイプ | テキストエリア |
| 全般 > フィールドラベル | セリフ |
| 全般 > フィールド名 | cb_cspeech_speech |
| 検証 > 必須項目 | 有効 |
| プレゼンテーション > 改行 | 自動的に <br> を追加 ※ |
※:管理画面で入れた改行が、そのまま表で反映されるように設定
④:render.php、CSS で表示設定
テーマファイル内の blocks/charaspeech/ の中に、render.php を作成します。
<?php
//※1
if (!empty($block['data']['__is_preview'])) {
echo '<img src="' . get_template_directory_uri() . '/blocks/charaspeech/thumb.png" alt="">';
return;
}
//※2
$anchor = '';
if (! empty($block['anchor'])) {
$anchor = 'id="' . esc_attr($block['anchor']) . '" ';
}
//※2
$class_name = 'cb_charaspeech__wrapper';
if (! empty($block['className'])) {
$class_name .= ' ' . $block['className'];
}
?>
<div <?= $anchor; ?>class="<?= $class_name; ?>">
<?php
if (have_rows('cb_cspeech')) { //※3
while (have_rows('cb_cspeech')) {
the_row();
$chara = get_sub_field('cb_cspeech_chara');
$img = '/img/blog/chara/' . $chara['value'] . '.webp';
$name = explode('_', $chara['label'], 2); //※4
?>
<div class="dp_customblock cb_charaspeech__box">
<div class="chara">
<img src="<?= $img ?>" alt="<?= $name[0] ?>" title="<?= $name[0] ?>" width="100" height="100" loading="lazy">
</div>
<div class="speech">
<?php echo get_sub_field('cb_cspeech_speech'); ?>
</div>
</div>
<?php
}
} ?>
</div>※1:先ほどの json で、サンプル画像の設定があったら、サムネイル画像を適用する…というもの
※2:先ほどの json で、サポートを有効化した ID (anchor) とクラス (ClassName) に関する設定。記事の編集画面の「高度な設定」から入力があった場合は反映できるようにします。
※3:ここから繰り返しフィールドのループ処理。投稿のループ内ではないですが、IDの指定は不要のようです。(というか、そもそも何のIDを入れるかもわからないですし…汗)
今回、キャラもセリフも必須設定にしたので、「値があったら~~」のような処理は入れていません。
※4:今後キャラアイコンのバリエーションを増やす場合は、ACFでラベルにアンスコを入れて設定するようにしました。ラベルの1番目のアンスコの前が名前として表示されます。
例)haruka_2 : ハルカ_らぶらぶモード とすると、表示時のキャラ名は変わらず「ハルカ」となるあとはCSSで整えてあげればOK!
(このサイトの場合、SCSS で記述後に CSSに変換しています)
:root {
--std-atclMgn_btm: 1.25em;
--cb-text-main: #2c3338;
--cb-bg-main: #fff;
}
.dp_customblock > * {
box-sizing: border-box;
}
.cb_charaspeech__wrapper {
display: flex;
flex-wrap: wrap;
gap: 20px;
margin: calc(var(--std-atclMgn_btm) * 2) 0;
}
.cb_charaspeech__box {
display: flex;
flex-wrap: wrap;
width: 100%;
gap: 16px;
& .chara {
width: 80px;
& img {
aspect-ratio: 1 / 1;
object-fit: cover;
width: 100%;
height: auto;
}
}
& .speech {
width: calc(100% - 96px);
background: var(--cb-bg-main);
color: var(--cb-text-main);
line-height: 1.6;
padding: 16px;
border-radius: 8px;
position: relative;
&::after {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 10px 20px 10px 0;
border-color: transparent var(--cb-bg-main) transparent transparent;
display: block;
position: absolute;
left: -12px;
top: 30px;
z-index: -1;
}
}
}
@media all and (min-width: 641px) {
.cb_charaspeech__box {
gap: 24px;
& .chara {
width: 100px;
}
& .speech {
width: calc(100% - 124px);
padding: 20px;
&::after {
left: -16px;
top: 40px;
}
}
}
}完成!
これで完成です🎉
ちなみに、ディレクトリ構造はこんな感じです。

具体的なソースとともに紹介しましたが…
「自分もうちのこをブログ上でしゃべらせたい!!」
という方、その他カスタムブロックを作ってみたい方のお役に立てば幸いです。

学園の入り口近くにクレープのキッチンカーが…!

無茶ぶりメニューせびりに行こうぜwww