先日の記事のつづき。
うちのこのかわいさを前面に出すべく、そんなかんじのトーンを作りためています。

【Figma】まんがの背景効果用に、画像素材をつくってみた
Figmaで、まんがの背景効果に使える画像素材をつくってみたおはなし。タイリングできるパターンや、ちょこっと置けるほわほわ系。

かわいいね!!!
✌(‘ω’✌)三✌(‘ω’)✌三(✌’ω’)✌
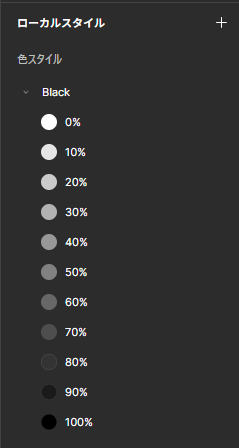
また、「どうせ作るなら、ちゃんと印刷まで意識したものにしよう」…ということで、こちらの記事を参考に、使用するグレーも固定しました。(前回作ったぐるぐるにも適用しておきました)
指標があるのはありがたい…感謝!
グレースケール漫画に最適なトーン濃度(%)の決め方 | hikarium
hikarium.com
\最適なグレー(灰色)の濃度ってどれ?/ というわけで、Web漫画のトーンについてまとめました。
Figma は「ローカルスタイル」によく使う色、テキストスタイルなどを保存しておけるので (クリスタのカラーパレット的な機能)、一度登録しておくとべんり。
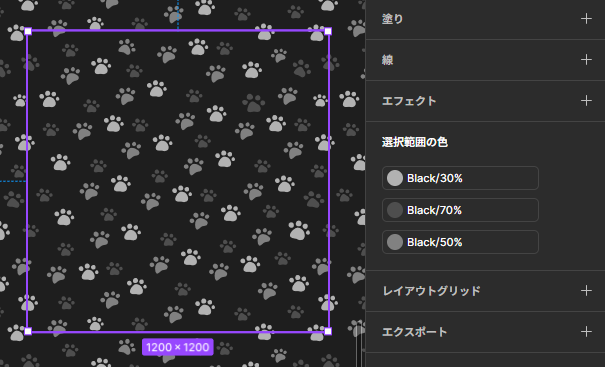
フレームを選択すると、その中で使われている色をすべてピックアップしてくれるのもメチャクチャありがたいです。
スタイル名で「/ (半角スラッシュ)」を使うと、自動でカテゴリ分けしてくれるのも優秀👍
こんなかんじで、いろいろバリエーションを増やしていこうとおもいます(`・ω・´)
ちょっといま、絵を描くまでいくような心身状態にないので…
とはいえ、なにかつくりつづけていないと悪循環になるのはわかっているので…
しばらくは素材づくりのほうに取り組むかもです。