
本職デザイナーではないのですが、Figmaにはかなりお世話になっています。
最近公開した素材の解説画像も、Figmaで作っていたりします。
(それまではクリスタで作っていたのですが…Figmaは余白サイズがすぐわかったり、オートレイアウトしてくれたり、コンポーネント化できたり…ちょっとした画像調整もできるし、超便利✨)


とはいえ、手当たり次第で使っているので (のうすじ)、実は基礎的なところがわかっていなかったりします。
これまでハマって実現できなかったこと
いままでハマっていたのが、「複数行のテキストの枠線 (境界線) に対して、全体にナナメの線形グラデーションをかける方法」がわからないということ。検索の仕方が悪いのか、調べてもなかなか目当ての方法が出てきません。

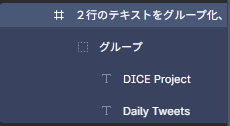
2行のテキストをグループ化、グループに対してグラデーションを適用した場合、水平方向 (各行個別) であれば実現できるのですが…
今回は「テキスト2行全体で」ナナメグラデーションをかけたいのです。
(クリスタだと、フォルダにまとめて → フォルダに対して「境界効果」を設定すれば全体に適用できるので、そのノリだったのですが…)
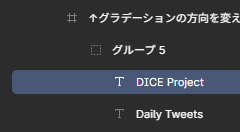
しかも、グループに対してのグラデーションでは「グラデーションを回転」ができないらしく…
テキスト要素それぞれを選択することで、ようやく「グラデーションを回転」が効く仕様のようで…。
(回転できるのも 水平方向 or 垂直方向 のみなので、今回の要件を満たさず)
いろいろ試してみるものの…
試行①:2行のテキストをグループ化、それぞれラスタライズ、全体のグループに対してグラデーションを適用
試行②:↑の各行ごとのグループを解除して同階層にしたうえで、全体のグループに対してグラデーションを適用
いずれもNG。
解決!
しばし考え…本日思いついた解決法がこちら。
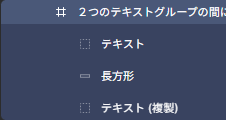
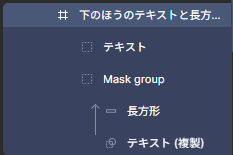
テキストを複製して、下のほうにだけ目的の線幅で枠線を追加 (色は何でもOK)
2つのテキストグループの間に、目的のグラデーションを適用した長方形を追加
(長方形のグラデーションであれば、好きな角度に調整可能!)
下の方のテキストと長方形を選択し、「マスクとして使用」
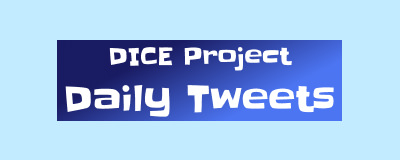
できました!🙌
この方法、テキストをアウトライン化しなくてもできるので、あとでテキストを修正したくなった時も楽ちんです。(上下2レイヤー分修正しないとですが…)
さっそく活用
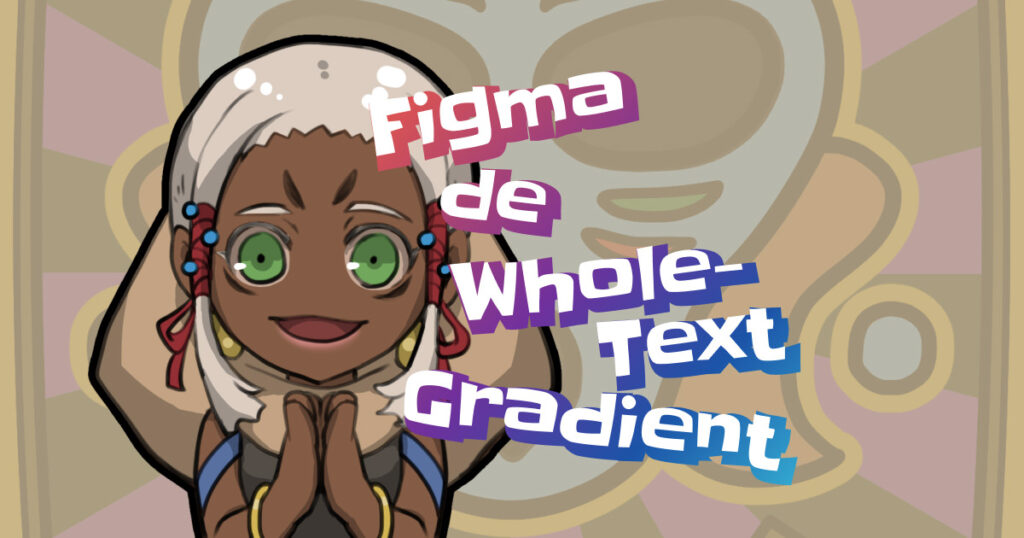
さて、やっと方法がわかったので、さっそくつかってみます!

かわいいね!!
なんでつくったかというと、本サイトのHOME最下部のバナーリストに加えるためです。
(メインのブログではなく、日々のらくがきなどはTWEETコーナーにポイポイしていることが多いため…)

かわいいね!!!!
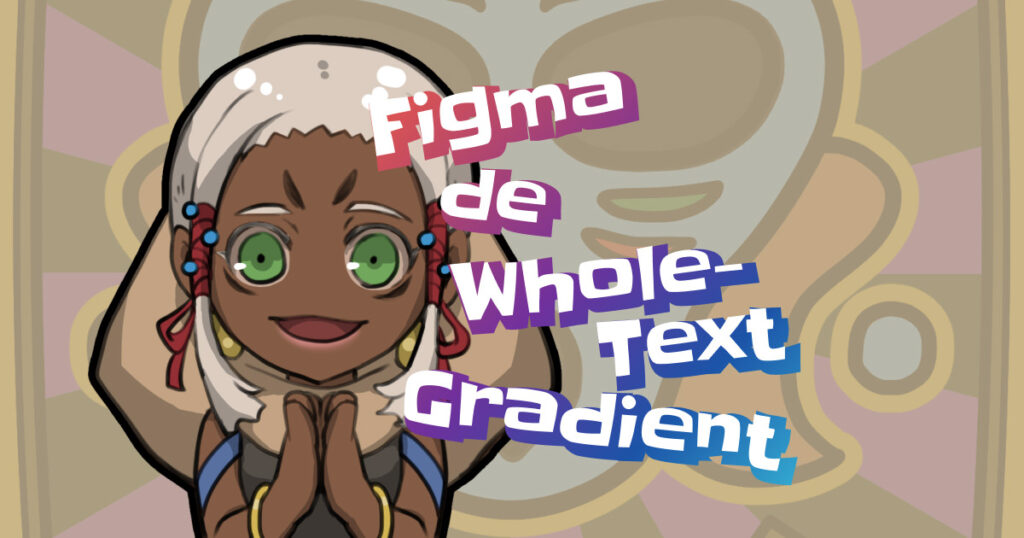
応用として、上のテキストだけ若干ずらすと、本記事のサムネイル画像のような感じにもできます👍

かわいいね!!!!!!!
まとめ
以上、手当たり次第にFigmaを攻略している (のうすじな) 人のメモでした。
Figmaを使い始めた方のお役に立ったら幸いです。
現在、仕事が絶賛繁忙期で…
こころが荒んだり、そもそも体力が残っていなかったりして、全然更新できていないのですが……
今後も自分の城をゆっくりしっかり発展させてゆきます…。