
WordPressのカスタマイズは多少わかるけど、込み入ったこととなるとちょっと…
…な ほたか が、ACF PRO をつかってカスタムブロックをつくることができた!というお話です。

【WordPress】ACF PRO をつかってカスタムブロックを作成! その2
ACF PRO をつかって、キャラクターのアイコン画像+セリフ を表示できるカスタムブロックを作成しました。実装のサンプルスクリプト、メモ付き。
【2025/04/06 追記】
↑その2を書きました。実際のコードを参考にしたい方はこちらの方がよいかも。
(なんかモメてるらしいですが) みんなだいすき「Advanced Custom Fields」。
いつの間にか、このプラグインでカスタム投稿タイプ、カスタムタクソノミーまでつくれるようになってただけでも驚きだったのに、オプションページまで作れるようになってたとは… (いまさら
オプションページで繰り返しフィールドまで使えて、最強過ぎませんかね…
((ヒィヒィ言いながら functions.php にコード書いて設定ページ作ってた過去の自分ェ…
さらには、なにやらACFのフィールドを「ブロック」にも適用できるとな…!?
残念ながらPRO版のみらしいですが…神過ぎますね。
カスタムブロックといえば…。
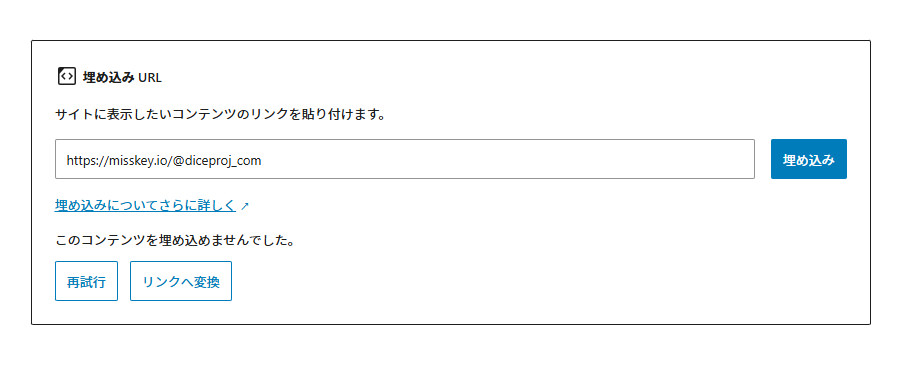
ブロックエディタでURL単体をぺろっ貼り付けると、勝手に「埋め込み」が適用されるのですが…
たいていの場合

「このコンテンツを埋め込めませんでした。」
余計なことをしておいて、「結局ダメでした!」。
…そんなモヤモヤを、カスタムブロックをつくることで (ついに) 解決できる!
しかしひとつ懸念が。
聞いた話では、カスタムブロックをつくるには React.js とかがつかえないとダメとかなんとか…?
そんな事になると学習コストがすごそうなので考えてしまうかもですが、
ダメ元で調べていたら、どうやらそんなことをしなくても良さそう!?
▼ 読んで勇気づけられた記事
秀丸だけ(?!)でWordPressのオリジナルブロックをお手軽につくってみる
www.vektor-inc.co.jp
ただ、コチラの例では入力周りも含めて自分で設定するタイプだったので、少しばかり内容が異なるようで… (よくわからずに進めたのもあり、メチャクチャはまってしまった)
結局は公式の記事をみながら進めました。(公式の推奨する「JSONに記載する方法」)
ACF | Create Your First ACF Block
www.advancedcustomfields.com
このサイトは完全オリジナルのテーマをつかっているので (子テーマの対応の必要なし)、その点がまた異なりましたが…💦
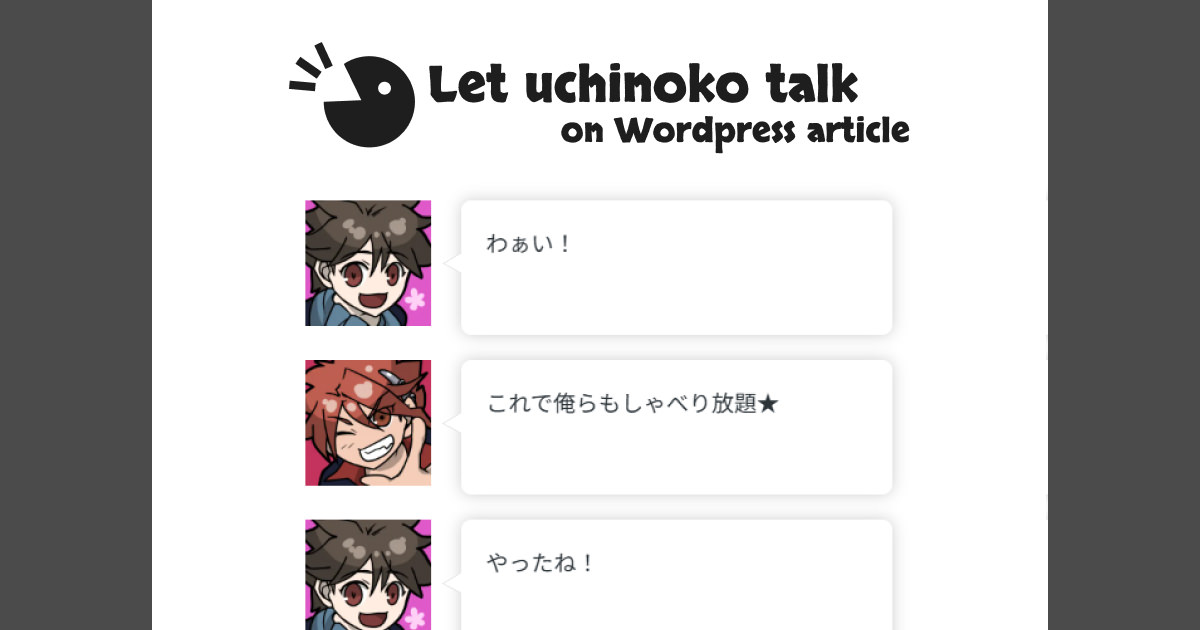
試行錯誤の結果…こんなものが出来上がりました!

カスタムブロック「リッチリンク」TEST
diceproj.com
WordPress、リンクを埋め込みしようとして、よく失敗 するので…
サムネイル画像・テキストをマニュアル設定&自分好みに表示できるカスタムブロックをつくりました!ACFは神さま…。
「外部リンクかどうか (真/偽)」のフィールドをつくり、外部リンクの時だけ「target=”_blank” をつける」「別窓で開く旨を示すアイコンを表示する」設定をしています。
これで、Wordpressに埋め込みを拒否られたとき・Wordpress標準の埋め込みリンクが気に入らないときにも、イイかんじにリンクを設置できます。やったー!🙌
ACF PRO をつかえば、ポンコツほたかでもカスタムブロックをつくることができました!
よくわからないけど、カスタムブロックをつくりたい…なひとの、わずかな勇気につながりますように…
ハマりポイント
今回ハマって時間がかかってしまったポイントも書いておきます…
前提として「仕組みとか色々とよくわからないままやった」ので、くわしくわかっていらっしゃる方々にとっては「当たり前やん」な事かもですが…笑
acf-json フォルダをつくる
しれっと書いてて見逃してました笑
が、大事なものらしいです。ACF側でフィールドを設定→保存したところ、その設定データのファイルが自動出力され格納されていました。
日本語版Wordpressの公式 にある記述を使用するとうまくいかなかった
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"render": "file:./render.php",↑この辺を追記したりしたら失敗しました…
ACFの使用を前提とした場合は、WP公式が提示しているやり方とも若干変わるっぽいです。
記号の使い方
"name": "acf/testimonial",name には、必ず「acf/」などと「名前空間」の指定をしなければならない…とのことですが、コレを入れるとうごかなくなり、消すと動き出す…という現象にしばらく悩まされました。
結論からすると「acf/」のあとの方が問題でした。
ここにアンスコをつかうと良くないっぽいです。
(WordPressの自動出力スクリプトなどでは、アンスコではなくすべてハイフンがつかわれているので、その関係?)
エディタなんかでは、アンスコをつかった方が、ダブルクリックで一気に選択出来ていいんですけどね…
結局はどちらの記号もつかわない名称で登録、解決しました。
追記
実装出来て、一呼吸着いたので、ファイル名などをもっと自分で管理しやすいように変更してみたり…
その中で、CSSをJSON内で読み込むと、「今回作ったブロックをつかっていなくても」「ヘッダー内に直書き出力される」ことがわかりました。CSSの内容は大したことないので、ページのパフォーマンス的にはそこまで気にするほどではないですが…ヘッダーは極力すっきりさせたいです。
というわけで、JSONの方のCSS設定を削除し、
"name": "acf/richlink",
"title": "カスタムリッチリンク",
"description": "サムネイル画像、テキスト等を手動設定できます",
"style": ["file:./style.css"], // ← これを削除functions.php のほうに、「このブロックの使用があるときのみ」読み込むようにします
add_action(
'init',
function () {
wp_enqueue_block_style(
'acf/richlink',
array(
'handle' => 'acf-richlink-style',
'src' => get_theme_file_uri('/blocks/richlink/style.css'),
//'path' => get_theme_file_path('/blocks/richlink/style.css')
)
);
}
);“src” と “path”、両方入れると相変わらずヘッダー内に直書きで出てしまうので、結局 “path” の方は消しました。
…が、あれ…このブロックをつかっていない記事でも読み込まれてる……??
まあ、直書きで出ることは無くなったので、いったんそれで良しとして、後日調べてみますかね…💧
↑こういうコードハイライターとか、いろいろプラグインを入れている以上しかたないのですが、極力ヘッダーはキレイにしたいもの…。
さらに追記 (2025/04/06)
このブロックをつかっていない記事でも読み込まれてる……??
サイト全体が「ブロックテーマ」で作られていないと、「ブロックを使用しているときのみ読込み」はできないっぽいです…。(このサイトは、記事以外にはブロックを使わない「クラシックテーマ」タイプなので、どのページでも読み込まれてしまう模様)
また、別件。
CSSを当てると、ブログ記事のプレビューでは問題ないけど、編集画面でレイアウト崩れが起きる!
…という場合。
.my-custom-block,
.my-custom-block > * {
box-sizing: border-box;
}こいつを入れて解決するかもしれません。
まぁ、表に出るものではないので、気にしなくてよいといえばよいかもですが…。